반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- zwj
- 앱아이콘 변경
- linebreak
- flutter
- dfs
- 거리알고리즘
- 재귀
- element tree
- Lazy
- 싱글톤
- 자바
- 초기화
- 알고리즘
- 플러터 동작
- Singleton
- 비동기 처리
- 에러
- Android
- 프리즈드
- Java
- Render object tree
- dart
- IOS
- Widget Tree
- 코틀린
- 완전탐색
- 프로그래머스
- 자료구조
- 플러터
- Kotlin
Archives
- Today
- Total
모바일 개발하는 자바리안의 메모장
Flutter - WidgetsFlutterBinding.ensureInitialized()을 이용한 Main함수 Binding 본문
Flutter
Flutter - WidgetsFlutterBinding.ensureInitialized()을 이용한 Main함수 Binding
자바리안 2022. 11. 6. 15:15반응형
메인 함수에서 WidgetsFlutterBinding.ensureInitialized() 함수를 사용하는 경우가 많다.
지금까진 해당 함수를 직접 작성할 일이 없어 그냥 지나치다가 이번에 새로운 프로젝트를 시작하며 해당 함수의 역할을 알게되었다.
해당 함수는 시작점인 main() 함수에서 비동기 처리 코드를 사용하기에 앞서, 미리 flutter 엔진과 widget을 바운딩 처리해준다.
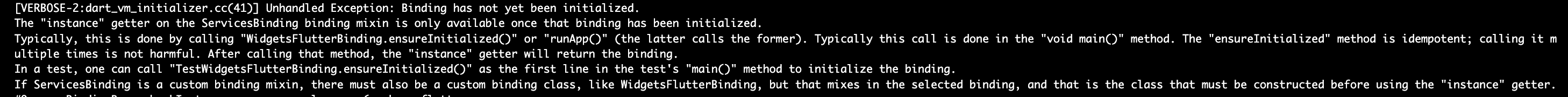
우선 아래 코드를 실행할 경우 발생하는 코드를 보자 :
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
MyApp({super.key}) {
init();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MainPage(),
);
}
void init() async {
await AuthCodeClient.instance.request();
}
}
대충 바인딩이 초기화되지 않았단 내용이며 아주 친절하게 해결 방법도 공유해준다.
runApp()을 활용하라는 제안도 있지만, 실행하는 앱의 생성자에서 비동기 처리를해서 그런지 바인딩 초기화가 안된 상태이다.
이런 상황에 비동기 호출 전에 마법의 코드 WidgetsFlutterBinding.ensureInitialized()를 추가해주면 모든 문제가 해결된다.
void main() {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
...
}반응형
'Flutter' 카테고리의 다른 글
| Flutter - late 키워드 (0) | 2022.11.08 |
|---|---|
| Flutter - export 를 활용한 dart 파일 관리 (0) | 2022.11.07 |
| Flutter - Factory 생성자 (0) | 2022.11.03 |
| Flutter - Xcode 13 업데이트 실패(무한 로딩) (0) | 2022.08.19 |
| Flutter - 앱 실행 시 발생하는 PlatformException 해결(flutter_secure_storage plugin) (0) | 2022.07.01 |
Comments